回顾
之前的知识点包括了:
- 文档头部包含的四种最重要的标签(
<title>,<meta>,<link>,<style>) - 标签的最常用的四种属性(id, class, style, title)
- 章节标签(
<body>,<header>,<footer>,<nav>,<aside>,<article>,<h1>-<h6>) - 文本标签(
<a>,<em>,<stong>,<span>,<br>,<cite>,<q>,<code>,<b>,<i>) - 组合内容标签(
<div>,<p>,<ui> <ol> <dl>,<pre>,<blockquote>) - 嵌入资源标签(
<img>,<iframe>,<object>,<embed>,<video>,<audio>,<canvas>,<svg>,<map>,<area>) - 表格标签
- 表单标签(
<form>,<fieldset>,<legend>,<input>,<select>,<textarea>,<button>,<label>)
以上就是我们讲的关于 HMTL 的基础知识,今天这一篇笔记,主要讲四个内容:
- 什么叫“语义化”
- HTML 实体字符
- HTML5 的新特性
- 作为练习的题目
语义化
事实上,语义化很简单,就是用对应标签干对应的事。
比如,要展示一段文字,你就用<p>标签,<p>标签专门是用来容纳文字内容的,没有特殊情况,不要用<div>或者其他标签来展示。
为什么要语义化呢?原因大概有两点:
- SEO(search engine optimization)搜索引擎优化(html 语义化就是让页面的内容结构化,便于对浏览器、搜索引擎解析),搜索引擎会对语义化的页面给予一个更高的权重因为搜索引擎的爬虫依赖于标记来确定上下文和各个关键字的权重。
- 代码的可读性,这一点不言而喻。利于维护等等。
HTML 实体字符
有时候,我们要展示如下信息:这是个<span>标签。然而当我们这么写代码的时候:<p>这是个<span>标签</p>
出来的效果会是:这是个标签
因为 HTML 没法把尖括号解析成文字内容,尖括号是它用来表示标签的标志,同样的,这样的符号还有一大堆,解决方案就是用另外一种方式来表示这类字符,比如用实体字符"或者实体编号"来表示双引号(单个)。
当然,你可以参考这个HTML ISO-8859-1 参考手册。
我列出一部分常用的:
| 字符 | 实体字符 | 实体编号 |
|---|---|---|
| " | " | " |
| & | & | & |
| < | < | < |
| > | > | > |
| 空格 | |   |
| © | © | © |
HTML5 的新特性
这个是面试中常常被问到的问题,我也从网上扒了一点资料,在这边列举一遍。
- 新的文档类型
<!DOCTYPE html>
关于这一点我在前面的笔记中已经提到过,在 HTML5 中,放弃了以前复杂的文档类型声明,而改用现在简单的<!DOCTYPE html>的形式。在 HTML5 之前需要写这么一大段:
1 |
- 脚本和链接无需 type
曾经,我们在引入 CSS 或 JS 文件时,需要用 type 属性来区分我们引入的文件类型,比如:
1 | <link rel="stylesheet" href="path/to/stylesheet.css" type="text/css" /> |
在HTML5中取消了这一点,不需要再加type属性,当然也没禁止你加。
- 语义 Header 和 Footer
在 HTML5 之前,我们需要这样来声明 header 和 footer:
1 | <div id="header"></div> |
在HTML5中,新增了两种标签用来代替它们,HTML中篇中我也提到过,就是`<header>`标签和`<footer>`标签。
- Hgroup
我们知道,我们可以用 h1-h6 六种不同的标签来表示不同的标题,<hgroup>标签则是用来对这些标题进行分组的。
1 | <hgroup> |
- 标记元素
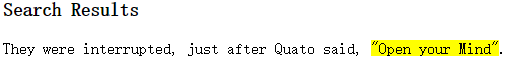
<mark>标签,实际上就是一个高亮文本标签,你可以这么用:
1 | <h3>Search Results </h3> |
mark标签内的内容会变成高亮文本:

- 图形元素 figure/figcaption
<firgure>标签事实上在功能上没有实质性作用,它的作用在于使代码更语义化,比如,插入一幅图像以及它的标题,假如不采用<firgure>标签,可能会这么写:
1 | <p>黄浦江上的的卢浦大桥</p> |
此刻,标题和图像在语义上是没有任何联系的,在HTML5中,你可以这么写:
```xml
<figure>
<figcaption>黄浦江上的的卢浦大桥</figcaption>
<img src="shanghai_lupu_bridge.jpg" width="350" height="234" />
</figure>
```
重新定义
<small>元素<small>标签呈现小号字体效果。但是如果<small>标签所包含的文字已到达字体模型能支持的最小号模型,那么<small>标签将不起任何作用。<small>标签常常用来用做页面底部版权声明。placeholder占位符
这个在<input>标签中提到过,用来实现占位符。在 HTML5 之前,要实现placeholder的功能,需要用 JavaScript 代码。但是 HTML5 中,新增的placeholder属性可以方便的实现占位符功能。required属性required属性也是<input>标签在 HTML5 中新增的元素,表示这个元素一定要填写或选择。autofocus属性
自动焦聚属性,也就是你打开这个网页时,焦点会自动跳转到这个<input>标签。audio 支持
HTML 新增了<audio>标签来渲染音频。video 支持
HTML 新增了<video>标签来渲染视频。视频预载 preload 属性
如果在<video>标签中设置了 preload 属性,在视频播放前就会预加载。显示控制条 controls 属性
如果光是<video>标签的话,就光是会在页面上加载一张图片,如果要显示控制条,则应该设置 controls 属性。正则表达式
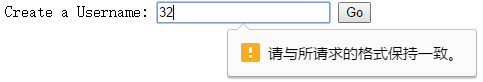
有时候,你会需要 input 输入框中填写某种特殊格式的字符串,这个时候就需要用到正则表达式。而 HTML5 新增了 pattern 属性,可以在 pattern 属性中写入一个正则表达式,如果输入不符合这个正则表达式,则会出现提示。比如,你要求输入完全由大小写字母构成的字符串,可以这么写:
1 | <form action="" method="post"> |